Ok siamo alle solite: non trovi il comando per creare un nuovo campo. Ti svelo un segreto: all’inizio non lo trovavo neanche io ;D
Nel caso non lo sapessi ancora, aMember è di un software che ti permette in pochi clic di creare una tua membership e di cominciare subito a guadagnare, concedendo l’accesso al tuo sito solo agli utenti che acquistano uno dei tuoi prodotti. Figo, eh?
Insomma, se vuoi cominciare a vendere i tuoi infoprodotti, o gli articoli che scrivi, aMember Pro ha proprio tutto quello che desideri. Se vuoi saperne di più e cominciare a creare la tua membership, clicca qui (attenzione: il sito è in inglese!):
Se invece quelle cose lì le conosci già… beh, eccoti il video (e la trascrizione) in cui ti spiego passo passo come creare un nuovo campo personalizzato.
Mettiti comodo e buona visione 😉
Ciao!
Ecco un breve, ma utile tutorial in cui ti spiegherò come inserire un campo personalizzato in un form di Amember.
Se vai nella sezione Configurazione -> Form editor, noterai che nel form “standard” Amember ci sono una serie di campi di default. Ma come puoi fare ad aggiungerne uno nuovo se non c’è tra questi?
Devi cliccare su Aggiungi campo: ecco la lista dei campi aggiuntivi che sono stati creati e che potrai inserire nel tuo form.
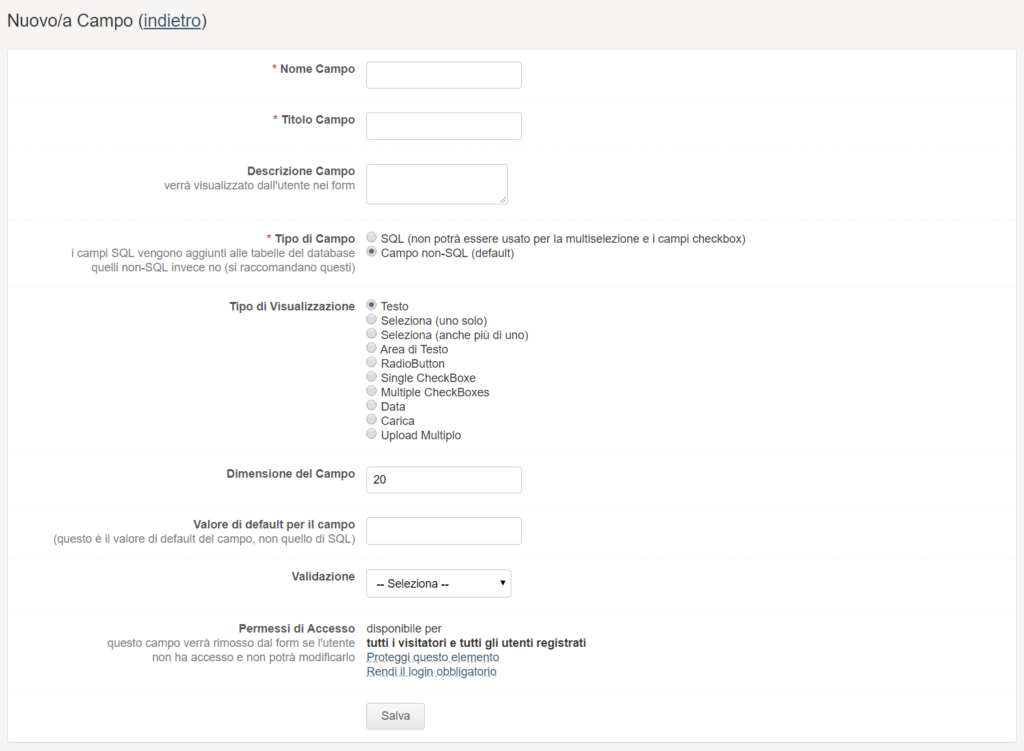
Clicca su Nuovo campo ed inserisci tutti i dati necessari:
1. Il nome del campo
Se mastichi un po’ di HTML, avrai già capito che il campo nome corrisponde all’attributo “name” del tag input.
In questo campo ti consiglio di inserire solo lettere minuscole, senza caratteri speciali, né spazi.
2. Il titolo del campo
In questo spazio puoi inserire il nome del campo che sarà visualizzato all’interno del form che creerai.
3. Una breve descrizione
Qui puoi scrivere un breve testo che aiuti all’utente a comprendere cosa inserire nel campo, ad esempio delle istruzioni per la compilazione.
4. Il tipo di campo
Senza scendere troppo nei dettagli tecnici, come anche gli sviluppatori di amember consigliano, se non ci sono particolari esigenze, puoi selezionare Campo non-SQL.
Tuttavia, ti consiglio di chiedere al tuo webmaster o al tuo sviluppatore: potrebbe essere necessario che questo campo venga salvato sul database per poi richiamarlo in un’altra parte del sito. Insomma… nel dubbio, meglio chiedere al webmaster!
5. Il tipo di visualizzazione
Qui ti viene chiesto che tipo di campo vuoi creare:
Campo di testo semplice

Campo di selezione (menu a tendina)

Area di testo

Campo radio

Campo checkbox

Campo data

Campo upload file

6. La dimensione
Solo nel caso tu abbia scelto un campo testuale, ti verrà chiesto di inserire il numero massimo di caratteri che possono essere inseriti in questo campo,
7. I valori del campo
Solo nel caso tu abbia scelto un campo in cui ci sono più scelte disponibili (ad es. un radio o un checkbox), ti verrà chiesto di inserire i valori del campo (ad es. Opzione 1, Opzione 2, Opzione 3 ecc.).
Clicca su per far comparire un’altra riga ed inserire un nuovo valore.
8. La validazione
Il campo Validazione serve a far sì che Amember effettui un controllo sul form.
Puoi chiedere al sistema di:
Rendere obbligatorio questo campo (Required value)
Controllare che l’utente abbia inserito un numero intero o decimale
Controllare che l’utente abbia inserito la URL di un sito
Controllare che l’utente abbia inserito un indirizzo e-mail o una lista di indirizzi e-mail (nel formato testo@testo.estensione)
Controllare che l’utente abbia inserito un indirizzo IP
9. I permessi d'accesso
Appena terminato, clicca sul pulsante Salva.
A questo punto, tornando in Configurazione -> Form editor, e creando un nuovo form, vedrai che sulla colonna destra sarà comparso anche il campo che hai appena creato, che potrai cliccare e trascinare sulla colonna di sinistra per farlo comparire all’interno del tuo form.
Bene, anche per oggi abbiamo terminato. Ti ricordo che, se vuoi approfondire e avere un tutorial passo passo che ti spieghi come inserire un prodotto in amember e creare un form iscrizione per cominciare subito a vendere il tuo prodotto, puoi trovarlo sul link:
https://www.enzalafrazia.it/amember
Come sempre se hai bisogno di chiarimenti o vuoi farmi qualche domanda, puoi lasciarmi un commento qui sotto.
Inoltre, se vuoi ricevere altri video o altri articoli su aMember, sui CMS, sui social media… e non solo, iscriviti alla mia newsletter!
Infine, puoi stabilire se vuoi che questo campo sia visibile per tutti o, per esempio, solo per gli utenti registrati, o solo per chi ha acquistato un determinato prodotto.
Se invece vuoi il supporto di un professionista per creare il tuo sito con aMember, oppure per realizzare la tua migliore stategia di marketing per iniziare da subito ad attirare clienti, clicca su questo link:
Ciriciao gente!




















 Iscriviti al canale
Iscriviti al canale